WEBサイトやブログの作成をする際に必要になってくる見出しタグを意味する「hタグ」。
hタグを効果的に使うことで、ページの構成がわかりやすくなり、SEOにも効果が表れます。
SEOを狙ったコンテンツ作成を行っている方や、WEBライティングを始めた方に向けて、
・hタグとはなにか
・hタグの効果的な使い方
・hタグとSEOの関連性
などについて図なども用いて、詳しく解説します!
hタグの使い方に悩んでいる方は、最後までご覧ください!
目次
hタグとは?
hタグのhはheadを表し、head tagとも言われます。
WEBサイトやブログを作成する際に必ず使われる見出しのタグです。
主に、「ページを読んでいるユーザー」と「Googleのクローラー」に対して、ページ内の重要な要素を正しく伝えるために使用されます。
・サイトの構造を整理するため
・見やすいサイトを作るため
・サイトのユーザビリティーをあげるため
・検索画面で上位表示されるため etc…
hタグを用いることで、サイトの構造を整理することができます。
サイトの構造が整っていることで、訪れた読者にコンテンツの内容をわかりやすく、かつ正しく伝えることができます。
また、Googleクローラーがサイトのユーザビリティーの高さを判断する際、hタグが判断基準の1つになっています。この時に正確で効果的なhタグの使い方をしているとGoogleからユーザビリティーの高いサイトとして認めてもらえる可能性が高くなるといえます。
読者にとって見やすいサイトを作ることで、サイトのユーザビリティが上がり、検索画面で上位表示をされるためにも重要なのがhタグです。
hタグと混同されがちなタイトルタグについては以下の記事で詳しくご紹介しております。
▶SEOに効果的なタイトルタグの付け方【最適化する設定方法を解説】
hタグの種類
hタグは1種類だけではありません。
h1からh6まで6種類あり、数字が小さいほど重要な要素であるということを表します。
h1>h2>h3>h4>h5>h6
hタグはh6までの6種類しかないため、h7というhタグは存在しません。
サイトでの表示方法も数字によって異なり、h1は1番大きく表示されます。
hタグは2.3.4.5.6の順に小さくなっていきます。
例えば、
h1:大きな見出し/タイトル
h2:その見出しの内容説明
h3:さらなる補足
以上のような使い方をします。
hタグの使い方ルール
hタグはサイトを見やすくし、サイト自体の評価を上げてくれる役割をしますが、ただ使えばいいというわけではありません。間違ったhタグの使い方をすると、サイトが見づらく、サイト自体の評価が下がってしまうので注意が必要です。
・順序を守る
・h1タグは1ページ1回のみの使用
・キーワードを入れすぎない
・hタグだけの記事はNG
順序を守る
hタグを使う上で順番を守ることは大切なルールの1つです。
hタグの順序を混ぜてしまうと、サイト内の整理整頓がなっていない見づらいサイトになってしまいます。
そうならないためにも、hタグの順序は守るようにしましょう!
hタグは1~6までの6種類があります。
数字が大きくなるにつれて重要度も下がり、サイトに表示させる際の大きさも小さくなります。
したがって、数字が小さいhタグほど重要な要素であることを意味します。

階層構造をしっかり設定することで、各テーマの始まりと終わり、何のテーマについての補足説明なのか、提示することができます。
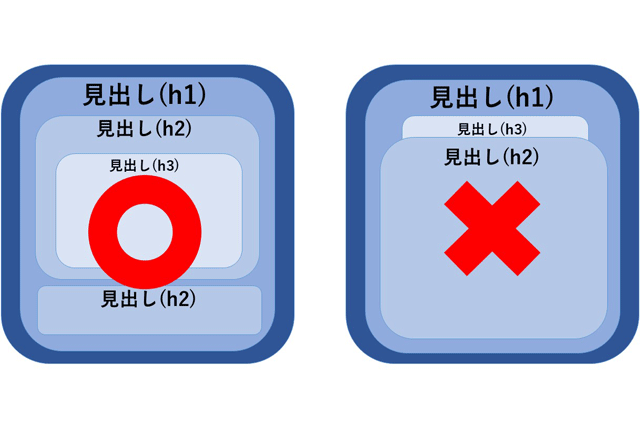
上の図は、正しい順序と正しくない順序で階層構造されたサイトを表しています。
左側は、階層構造がしっかりしており、順序を守れています。
しかし、右側はh3タグの中にh2タグが入っており、順序を守れていません。
以上のように、‟h1>h2>h3>h4>h5>h6”の順序を崩さないようにしましょう。
実際にGoogleのJohn Mueller氏が、見出しタグの質問について次のように発言しています。
質問:見出しタグの順番が異なると、問題になりますか?
もし、h3の後にh2などを使用した時は、サイトの評価に影響しますか?John Mueller氏:hタグの順番が違うからといって、サイトの評価が不利になることはないです。
しかしながら、hタグの順番や構造が正しければ、Googleエンジンの手助けとなります。
さらに、John Mueller氏はh1タグを始め、見出しタグはどういうものなのかという質問に対して
‟heading tags send a strong signal about the content-”
「ヘッドタグはコンテンツに強烈なシグナルを送っている」「見出しだけでサイトの順位を決めているわけではないが、サイトに明確な見出しがあると、その内容についてもう少し詳しい情報を得ることができる。」
Search Engine Journal | Google: Headline Tags are a Strong Signal
と述べています。
順序を守っていないからと言ってサイトとして成り立たなかったり、コンテンツとして除外されるということはありませんが、見出しタグがコンテンツにとって大切なのかがわかります。
新規でページ制作をする際には、順序を守っておいて損はないです。
h1タグは1ページ1回の使用に
h1タグは、ページ内で最も大きな見出しの役割です。
これは、「ページで伝えたい主題はいったい何か」を伝える役割で、一般的には1ページ1回だけ使用します。
基本的には、タイトルでh1タグが使われることがほとんどです。
h1タグを複数回使用することで、直接的にSEO面でのマイナス評価へ繋がることはないようですが、ページの主題が1ページに何個もあればユーザーも混乱してしまいます。
そのため、何をどう伝えるのか、サイトの構成を考えたうえで、h1タグは1回のみの使用にとどめておくのが無難です。
hタグの中にキーワードを入れすぎない
少し前までは「hタグにキーワードを詰め込むべき」という考えが検索順位を上げるには重要な要素として主流でした。しかし、最近の傾向では「キーワードが入っているに越したことはないが、それは簡潔で読みやすいのか」が、より重視されるようになっています。
話の流れに不適切なキーワードを使用してしまうと、伝わりやすい内容とはかけ離れてしまうことになりかねません。「言い回しがくどい」「わかりにくい」などと、低評価の原因となってしまう可能性があるので注意しましょう。
hタグだけの記事はNG
hタグは【見出し】です。
そのため、サイトやブログのような記事の場合、hタグの下には必ず段落を意味するp(paragraph)タグがきます。pタグを用いて、hタグで述べた見出しについて説明を付け足すのが決まりとなっています。

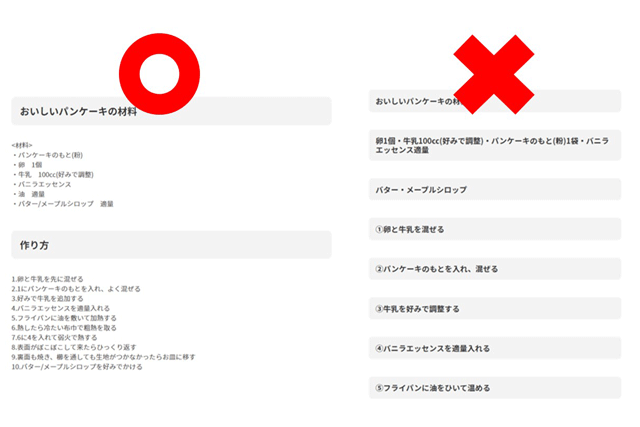
上の図は、hタグとpタグを正確に使って構成された記事(左)とhタグのみで構成された記事(右)の例です。
左の図はhタグの下に必ずパラグラフがあり、hタグの内容についてpタグで説明しています。
しかし、右の図はパラグラフがなく、hタグのみで構成されています。
内容は伝わらなくはないですが、構成に違和感を感じ、ユーザビリティの低いページになってしまいます。
hタグのみで構成された記事は、目次しかない本と同じようなものになります。
読者やユーザー目線になり「読者の求めていること」が書かれた、わかりやすい記事の作成を心がけましょう!
hタグを使うメリット
・SEOへの影響
・構造がわかりやすくなる
・ユーザビリティーの向上
ここからは、hタグを正しく使うことで得られるメリットについて詳しく解説していきます。
メリットを理解し、hタグを使用する意味についてさらに理解を深めましょう!
SEOへの影響
わかりやすいサイトができ、SEO対策が可能です。
読者はもちろんのこと、検索エンジンもページの内容を理解しやすくなります。
わかりやすく適切に内容を伝えることができると、ユーザービリティを向上させることが可能です。
ユーザビリティーが上がると、ページの評価を上げることにも繋がり、ユーザーからの評価が高まるとSEOの面でも効果が上がっていることが実感できます。
構造がわかりやすくなる
サイトの構造をわかりやすくすることができます。
階層構造を正確にhタグで作り、際立たせておくことで順序の整ったサイトを作成することが可能です。
順序の整ったサイトは、読者の役に立つのはもちろん、クロールの手助けをすることにも繋がり、最適なインデックスが行われることにも繋がるのです。
ユーザービリティの向上
ユーザビリティーの向上にもhタグの使用は有効です。
ユーザーは、何かしらの悩みや問題を解決したいと思い、ウェブサイトやページを訪問する場合が多いため、悩み・問題の解決に必要な情報を、理解しやすい形にできているかがユーザーからの評価を上げるキーポイントです。
hタグを適切に使用し、的を射たわかりやすいコンテンツを作ることで、良質なサイトがを作ることが可能です。
良質なサイトは、ユーザビリティーの向上に大きく貢献するといえます。
hタグを使う時の注意点
hタグには、使う時に気を付けておきたい注意点がいくつかあります。
・デザインの都合で使わない
・内容との相違に注意
サイト内でユーザー・検索エンジンともに有効なhタグを使用していても、正しく使用できていない場合、その効果を最大限に発揮することができなくなってしまいます。
以上のようにならないためにも、使い方の注意点をしっかりとチェックしておくことが大切です。
ルールや注意点をしっかりと把握し、メリットを存分に発揮できるhタグを使用しましょう!
デザインの都合で使わない
hタグをサイトのデザインの都合で使用することは避けましょう。
「目立たせたいから」
「見た目をh2の装飾のものにしたいから」
というような理由でhタグを使用すると、階層構造が崩れたものとなってしまうので、デザイン上の都合を優先したhタグの使用はおすすめできません。
hタグの設定をする段階では、見た目のことは後回しにしましょう。
文字の大きさや装飾について調整をしたい場合は、CSSなどで行うことをおすすめします。
内容との相違に注意
何度も繰り返すようですが、hタグは、ページ内容を適切にユーザーや検索エンジンに伝えるために使用します。
ページの中で最も伝えたい内容をh5やh6といった重要度の低いhタグで設定してしまうと、内容を適正に伝えるのは難しくなってしまいます。
また、hタグとそれに対した説明が異なってしまっても、内容を適切に伝えることはできません。
重要度とタグが合っているか、また、タグとそれに対する説明は合っているか、hタグを使う時にはしっかりと確認をするようにしましょう。
hタグの使い方のポイント|まとめ
hタグをうまく使いこなせると、ユーザビリティーの高いサイトができ、SEOにも反映されます。
そのためには、使い方のルールや使う理由・目的をきちんと知ることが大切です。
・hタグを簡潔にわかりやすく
・全体の内容をざっくりと把握できる
この2つが、効果的なhタグの使い方であるといえます。
hタグだけで構成する記事はNGですが、見出しを見ただけでどんな内容か把握できるような構成が作れれば、利用するユーザーからの評価も高くなること間違いなしです。
Web集客相談フォームはこちら!
当ブログの運営をしている株式会社メディアエクシードは、少数精鋭のWebマーケティング会社です。
一言でいえば、少数だからこその強みを生かした「痒いところに手が届く会社」です。
王道のWebマーケティングだけではなく、弊社が自社プロダクトの集客のために、独自で編み出したマーケティング手法を持っており、
そのノウハウの中からクライアント様の業態に合った最適な集客プランをご提案させていただいております。
もし、「現状のWeb施策が成約に繋がっていない、Webで効率的に新規開拓をしたい!」とお考えでしたら、お気軽にご相談ください。
関連記事
-

マーケティングブログ
あなたのサイトは大丈夫?パイレーツアップデートのSEOの影響は?
2019/06/21
-

マーケティングブログ
ページランクとは?SEOとの関係性と確認方法について解説します!
2019/08/29
-

マーケティングブログ
YCD広告のメリット・デメリット|広告審査の注意点を解説
2023/05/01
-

マーケティングブログ
ホームページのSEO対策8選|SEOのメリット・デメリットも解説
2023/05/31
-

マーケティングブログ
YouTube編集代行業者おすすめ20選!メリットや活用法と選び方
2024/03/31
-

マーケティングブログ
Googleビジネスプロフィールが勝手に登録・編集された際の原因と対処法
2021/06/29